Hotspots mit einem Bildbearbeitungsprogramm oder Editor erstellen
Die Erstellung von Image-Maps gestaltet sich unter Verwendung eines geeigneten Bildbearbeitungsprogramms relativ einfach, doch auch die manuelle Erstellung sollte kaum größere Schwierigkeiten bereiten, falls HTML kein Fremdwort für Sie sein sollte. Auf dieser Seite unseres Tutorials möchten wir Ihnen einige Tipps Erstellung vermitteln, sowohl mit geeigneten Bildbearbeitungsprogrammen, als auch manuell mit einem für HTML (nicht Wysiwyg) geeigneten Editor.
Übersicht » Image-Maps:
- Interaktive Landkarten & Grafiken (kleine Einführung)
- Image-Maps (Hotspots erstellen und verlinken)
- Kartenmappe als WP-Plugin (zur Verwaltung von mehreren ImageMaps)
- Klasse für HM-Karten-Mappe (als Code-Listing mit Beschreibung)
Image-Maps mit Gimp erstellen
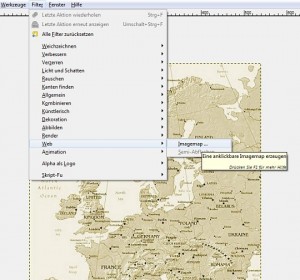
Mit dem kostenlos erhältlichen Bildbearbeitungsprogramm lassen sich Image-Maps über die Auswahl des Filters Web -> Imagemap erstellen. Siehe hierzu die sich selbsterklärenden Screenshots.
Ein Hinweis zu den Screenshots: Sollte die Darstellung nach einem ersten Aufruf dieser Seite unscharf erscheinen, so liegt es einzig daran, dass die Screenshot mit einer besseren Auflösung zur Verkürzung der Ladezeit erst eingeblendet werden, nachdem die restliche Seite vollständig im Browser geladen wurde. Zusätzlich wurden die ersten vier Screenshots noch auf eine größere Grafik verlinkt.
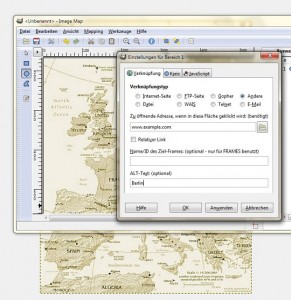
Nachdem der Filter ausgewählt wurde, sollte sich ein entsprechendes Fenster zur Erstellung einer Imagemap öffnen. Nun können Sie in diesem Fenster die gewünschte Form des Hotspots auswählen, zum Beispiel als Rechteck oder als Kreis und im Bild einen Bereich für diesen und weiteren Hotspots markieren. Bei einem erneuten Klick innerhalb dieses ausgewählten Bereiches öffnet sich ein weiteres Fenster, in dem die zu verlinkende Webadresse für diesen Hotspot anzugeben ist, sowie einige weitere Details. Zumindest sollte nicht auf einen kurzen Text für das Alt-Attribut verzichtet werden.
Um zu einem späteren Zeitpunkt eine bereits bestehenden Imagemap erneut zu bearbeiten oder zu korrigieren, muss zuerst wieder das zur Imagemap gehörende Image geöffnet werden. Weiterhin ist erneut der Filter -> Web -> Imagemap auszuwählen, da nur im zum Filter gehörenden Fenster sich eine bereits bestehende Imagemap erneut öffnen lässt.
Image-Maps mit Paint Shop Pro erstellen
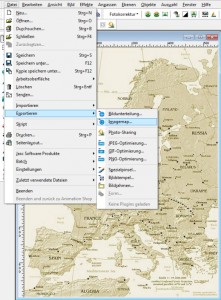
Neben Gimp bieten desgleichen einige andere Bildbearbeitungsprogramme Optionen zum Erstellen von Image-Maps, wie im nachfolgendem Beispiel Paint Shop Pro. Bei der verwendeten Version von PSP musste dazu der Pfad Datei -> Exportieren -> Imagemap gewählt werden.
Kleiner Hinweis: Die Screenshots stammen von einer etwas älteren Version von PSP, genauer von der letzten Version, die noch nicht von Corel, sondern noch von Jasc Software veröffentlicht wurde.
Die restlichen Arbeitsschritte zum Erstellen einer Imagemap sowie zum Setzen und Verlinken von Hotspots, ähneln den bereits unter Gimp beschriebenen Schritten, so dass wir an dieser Stelle auf eine ausführliche Beschreibung der Vorgehensweise verzichten möchten.
Image-Maps mit einem HTML-Editor erstellen
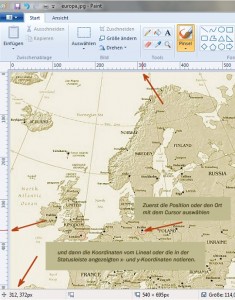
Sollte kein geeignetes Bildbearbeitungsprogramm zur Verfügung stehen, lässt sich eine Image-Mappe beinahe ebenso leicht mit jedem beliebigen für HTML-Dokumente (kein Wysiwyg) geeigneten Editor erstellen. Allerdings würde auch in diesem Fall ein beliebiges Bildbearbeitungsprogramm, wie zum Beispiel Paint, gute Hilfe leisten, weil ansonsten die Koordinaten sich schwerer ermitteln ließen.
Für die Ermittlung der x- und y-Koordinaten genügt beinahe jedes beliebige Programm, mit dem sich die aktuelle Position des Mauszeigers bzw. Cursors erfassen und auf im Fenster eingeblendeten Linealen oder in der Statusleiste vom Fenster anzeigen lässt. Dazu einfach die Position oder den Ort mit dem Cursor auswählen und dann die Koordinaten vom Lineal oder die in der Statusleiste angezeigten Koordinaten notieren.
Die so erfassten Koordinaten können Sie anschließend in Ihre zum Bild anzulegende HTML-Imagemap übernehmen. Nachfolgen ein Beispiel für eine Imagemap, bei dem zwei Hotspots kreisförmig und einer als Rechteck verlinkt wurden.
<div style="width:100%; text-align:center; overflow:auto"> <img src="www.example.com/europa.jpg" alt="Europa" usemap="#europa" style="width:540px; max-width:540px; height:695px; max-height:695px" /> </div> <map name="europa"> <area shape="circle" coords="312,372,12" href="www.example.com/berlin.html" alt="Berlin" title="Berlin" /> <area shape="circle" coords="168,384,12" href="www.example.com/london.html" alt="London" title="London" /> <area shape="rect" coords="171,423,240,444" href="www.example.com/paris.html" alt="Paris" title="Paris" /> </map>
Um eine verweissensitive Landkarte oder sonstige Grafik innerhalb eines HTML-Dokumentes zu realisieren, fügen Sie zuerst ein Image wie gewohnt als Image-Element mit dem img-Elemente-Tag in das Dokument ein und notieren anschließend das Attribut usemap mit dem Namen der zugehörigen Imagemap als Hash-Tag mit vorangestellter Raute (im Beispiel usemap=”#europa”). Durch dieses Attribut und dem gesetzten Wert weiß der Browser, dass er nach einer Imagemap mit dem Namen “europa” suchen soll, um diese auszuwerten (im Beispiel map name=”europa”).
Wichtig, im Namen für die Imagemap sollten weder Leerzeichen noch Umlaute enthalten sein.
Innerhalb der Imagemap können nun eine beliebige Anzahl area-Elemente mit den Angaben von ausgewählten Hotspots und mit den zugehörigen Verweisen zu anderen Webseiten (oder zu Linkankern oder Elementen mit einer ID im selben Dokument) definiert werden. Dazu wird über dem Wert des jeweiligen shape-Attributes die Form des Hotspots bestimmt und über den coords-Attribut dessen Form. Mögliche Werte sind:
- circle für kreisförmige Hotspots mit den x-y Koordinaten des Mittelpunktes plus Radius,
- rect für rechteckige Hotspots mit den x-y Koordinaten der linken oberen und der rechten unteren Ecke und
- poly für Polygone bzw. Vielecke.
Damit beim Überfahren eines Hotspots mit der Maus ein Tooltip angezeigt wird, muss ein title-Attribut mit einem entsprechenden Wert innerhalb der area-Elemente vorhanden sein.
Weitere Infos bei selfhtml.org unter: Verweis-sensitive Grafiken
Der im Beispiel notierte DIV-Bereich und ebenso die zusätzlichen Style-Angaben, sind bei HTML-Dokumenten und Webseiten ohne responsives Webdesign nicht erforderlich. Bei Webseiten mit einem responsiven Design, bei denen sich bei einer Verkleinerung des Browserfensters ebenfalls die Images verkleinern, würden die Koordinaten jedoch nicht mehr mit den Hotspots übereinstimmen.
Abhilfe schaffte im Beispiel die zusätzliche Verwendung der CSS-Eigenschaften max-width und max-height, um eine Verkleinerung der Grafiken durch ein responsives Design in Abhängigkeit von der Fenstergröße des Browsers entgegenzuwirken.
Um bei einer verkleinerten Darstellung nicht das Layout einer Seite zu sprengen, wurde zusätzlich ein DIV-Bereich von Nöten, dem die CSS Eigenschaft overflow mit dem Wert auto zugewiesen wurde. Statt ein Image zu verkleinern oder das Layout einer Seite zu sprengen, behält die Grafik ihre volle Größe bei, doch bei Verkleinerung des Browserfensters wird der über dem DIV-Bereich hinausragende Teil nicht mit angezeigt, sondern eine untere Scroll-Leiste eingeblendet.
Vorstellbar wäre in diesem Zusammenhang ebenfalls eine JavaScript-Lösung, bei denen die x-y Koordinaten bei Verkleinerung mit heruntergerechnet würden. Eventuell käme auch eine reine CSS Lösung in Betracht, zum Beispiel um eine $rembase für die Verrechnung zu nutzen, wobei bislang die Abwärtskompatibilität dennoch mit Hilfe eines auf JavaScript beruhenden Polyfills gewährleistet werden müsste.
Weitere zum Tutorial gehörende Seiten:
Einführung « / » Kartenmappe als WP-Plugin | Beschreibung der Klasse K…







Toller und hilfreicher Beitrag, ich war auf der Suche nach einer Möglichkeit meine Bilder anhand von Hotspots / Tooltips zu erklären. Habe hier noch zwei Online-Tools die das ganze vereinfachen. Imagemarker.com und Thinglink.
LG Christian